
My lastest posts can be found here: Previous blog posts: Additionally, some earlier writings: |
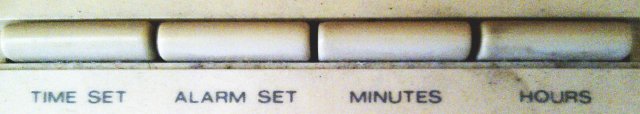
The Forgiving User Interface - 2011/04/05Recently as I was changing the time on the radio alarm clock in my bedroom to make the adjustment for British Summer Time, I was struck by the placement and labelling of the buttons. For years I have found myself pressing the wrong buttons, and thinking I'm just stupid (or at least, half asleep). But I had a closer look and was a little surprised at what I found. Let me show you ...
 Hmm - hang on a minute. Why is the minute button on the left, and the hour button on the right? Well, I have no idea.
It struck me. Why are they listed in an order opposite to how they actually occur in space? Why is the lowest floor at the top, and the uppermost floor at the bottom? (And why does one not say "lowermost" And or "uppest"?) Well, you got me again. I have no idea. At least it doesn't really matter in this case - I won't press the wrong button.
No. I press the "Up" button, because I want to go up. Are you sure? Yes, I'm sure. Why are you sure? Because I've learned it (or be shown, or been told).
Since the "Hot" symbol is on the left, do I turn it left? Or do I turn it right, thus bringing the "Hot" symbol to the front and making it more prominent, indicating that the water is now hot? Left? Right? I don't actually know. It got me to wondering just how many other "User Interfaces" can be similarly ambiguous (or maliciously misinterpreted), and it was brought home with a vengeance recently when I returned to the development of one of my projects. I went to the web site, logged in, and couldn't actually work out what I should do. That's not a good sign. So next time you think an interface is completely obvious and unambiguous, stop. You might be wrong. In fact, I wonder if it's ever possible for an interface to be obvious to everyone. Perhaps the the best you can do is to make it mostly obvious, and in the rest of the cases, make sure it doesn't really matter if someone gets it wrong the first time. There's the real design challenge. By all means make it pretty, but above all, make it unsurprising. And in the cases where that fails, make it forgiving.
Addendum : 2016/12/03Tony Mann writes this:
|






 Suggest a change ( <--
What does this mean?) /
Send me email
Suggest a change ( <--
What does this mean?) /
Send me email